Comment split-tester le formulaire d’inscription de votre blog, et booster le nombre de vos abonnés
Hier, je vous expliquais comment réaliser le split test d’une squeeze page.
Dans les commentaires, Grégory du blog Virtuose2lavie m’a demandé :
Comment s’y prendre pour Split-Tester deux versions d’un formulaire d’inscription (mail) sur les pages articles d’un blog ?
Tu ne peux pas créer deux versions de toutes tes pages articles.
Question pertinente…
La réponse : pour tester vos formulaires d’inscription, ces derniers ne doivent PAS se trouver directement sur votre blog.
Je vous explique ?

Split tester un formulaire d’inscription
Le problème avec les blogs
Comme l’a parfaitement signalé Greg, tester un formulaire d’inscription sur un blog est difficile.
Prenons justement le cas de son blog Virtuose2lavie.
Comme vous voyez, il a inclus un formulaire d’inscription dans tous ses articles, entre le titre et le contenu. Regardez :

Le blog Virtuose2lavie du Docteur Grégory Grand
Pour que le formulaire d’inscription apparaisse automatiquement sur son blog, il a probablement inclus le code de son formulaire directement dans le fichier article (single.php) ou via le plugin Advertisement Management.
C’est une très bonne façon de faire.
Le problème, c’est qu’en faisant ainsi, il ne peut plus de split-tester son formulaire d’inscription. Ou alors, il serait obligé de split tester tous les articles de son blog…
Quelle est la solution ? La voici :
Externalisez votre formulaire d’inscription. Celui-ci ne doit pas se trouver directement dans le code source du blog, mais sur une page indépendante. Puis insérez cette page dans votre blog, grâce à un iframe.
Je vous montre ?
C’est quoi un iframe ?
Un iframe, c’est comme un cadre photo.
La différence, c’est qu’au lieu d’y afficher une photo, vous y affichez une page html.
Ce n’est pas très clair ? Voici un exemple :
Prenons le formulaire d’inscription actuel sur Virtuose Marketing. Comme pour Virtuose2lavie, mon formulaire apparaît entre le titre et le contenu de chaque article.

Quelle différence avec le blog de Grégory ?
La différence, la voici :
Le code de mon formulaire d’inscription n’est pas directement inclus dans mon blog, mais se trouve sur une page indépendante.
La voici : http://www.virtuose-marketing.com/form1.html (cliquez pour voir)
Et c’est cette page qui est incluse dans un « cadre » sur mon blog. Ce cadre, c’est un iframe. Explication :
Comment inclure le formulaire d’inscription de votre blog grâce dans un iframe
La première étape consiste à créer une page html contenant uniquement votre formulaire d’inscription. Dans mon cas, j’ai appelé cette page form1.html.
Vous pouvez la créer facilement en utilisant Kompozer.
Une fois votre page créée, transférez-la sur votre blog (via filezilla, par exemple).
La seconde étape consiste à créer un iframe. La façon la plus simple, c’est de passer par un générateur…
1. Cliquez ici pour vous rendre sur le générateur d’iframe.
2. Donnez un nom à votre iframe.

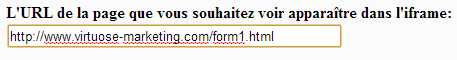
3. Indiquez l’url complète de votre page form1.html.
Dans mon cas, j’obtiens :

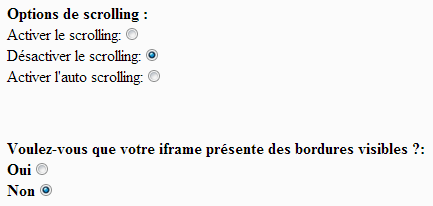
4. Désactivez le scrolling et les bordures visibles :

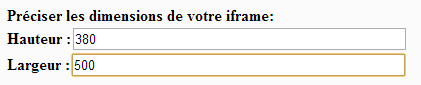
5. Indiquez la hauteur et la largeur de votre cadre.
Dans mon cas, j’ai mis :

6. Cliquez sur le bouton « GENERER LE CODE » et vous obtenez le code html de votre iframe.

7. Insérez ce code aux endroits où vous désirez faire apparaître votre formulaire d’inscription…
Bref, au lieu de mettre directement le code de votre formulaire d’inscription, vous mettez celui de l’iframe.
Passons maintenant au split test :
Comment split tester le formulaire d’inscription de votre blog
La première étape consiste à créer une variante de votre page form1.html.
Appelons cette variante form2.html.
Ce que nous voulons, maintenant, c’est que l’iframe montre le formulaire 1 à la moitié des visiteurs, et le formulaire 2 à l’autre moitié.
C’est notre split test.
Vous pouvez le réaliser en suivant exactement la même procédure que pour tester une squeeze page.
Pour cela, (re)lisez l’article Split Test d’une squeeze page avec Google Analytics – La méthode pas à pas
Photo © Art Photo Picture – Fotolia.com
23 Comments to “Comment split-tester le formulaire d’inscription de votre blog, et booster le nombre de vos abonnés”
Post comment
Commentaires récents
- dans Êtes-vous crédible aux yeux de vos prospects?
- dans Droit de rétraction et remboursement: ce que vous devez savoir si vous vendez des formations
- dans 2 idées ingénieuses pour gagner de l’argent avec vos photos de voyage
- dans La loi de Fitts, ou comment augmenter le taux de cliques sur vos boutons d’achat ou d’inscription
- dans Et si nous nous aidions à améliorer notre positionnement Google ? Nouvelle entraide entre blogueurs

 Cédric Vimeux
Cédric Vimeux 

Tu es vraiment un Patron, je te kiffe :-)
Merci !
Je mets tout ça en place à mon retour de w-end, et les inscriptions vont fuser ! ;-)
L’article est pertinent, j’avoue que je ne m’étais jamais posé la question mais ça me servira un jour, c’est sur ! Merci pour cet article et ces explications très claires :)
Super les astuces de Cédric, parfois on se demande comment il fait, mais bon apparemment il est doué :/
Merci
Bonjour Cédric,
L’idée peut être judicieuse à condition de positionner le formulaire à un endroit qui ne cassera ni la lecture de l’argumentaire de vente ni l’habitude du lecteur qui n’a finalement jamais rencontré cette méthode de conversion. Tout comme Xavier, je n’y avais pas pensé non plus…
moué…
Marie-Eve (de lesdoigtsdanslenet.com) avait également fait un article pour l’intégration d’un formulaire via une iframe.
Je n’aime pas trop cette idée d’avoir un iFrame… qui est pas conforme aux normes W3c et ne respecte pas du tout les standards d’accessibilité…
Sur Aweber (et sur SG aussi je crois), il y a une fonction Split test, il faut l’utiliser: http://www.business-xperience.com/form-split-test-aweber/
Cédric utilise des iframes depuis le début de virtuose marketing et cela ne semble pas d’avoir gêné car dans son dernier email il disait avoir 2200 visites par jour en moyenne…
De plus, Jean de webmarketingjunkie utilise également des iframes et cela ne semble pas non plus l’avoir gêné…
D’ailleurs, je ne vois pas pourquoi un iframe poserai problème…
Num
Je ne vois pas ce qui est gênant avec l’iframe par rapport au W3C. Pour info, l’iframe est toujours valide en HTML5 : http://www.w3.org/TR/2011/WD-html5-20110525/the-iframe-element.html#the-iframe-element
Merci Cédric pour cet article comlet, comme d’habitude !
FlorianL a raison de souligner le défaut d’accessibilité quand on utilise un iframe. Pour les personnes qui naviguent avec des lecteurs d’écrans ou au clavier, ce n’est pas pratique. Donc en fonction de votre public cible, il faut faire attention.
De plus, le contenu texte inséré dans un iframe n’est pas pris en compte par les moteurs de recherche. Mais s’il ne s’agit que du formulaire ou d’une vidéo, il n’y a pas beaucoup de texte, donc le rèférencement n’en pâti pas trop.
Enfin, concernant le W3C, si l’iframe est valide en HTML5, elle ne l’est pas en HTML4-Strict (qui a eu son petit succès avant que HTML5 n’arrive), d’où sa réputation d’être invalide.
@cédric: tu as vraiment très bien expliqué le côté technique, j’ai bien aimé ta pédagogie, c’est inspirant.
Salut Cédric,
Quand j’ai lu la question de Greg je me suis dit (comme chaque fois qu’il intervient:) ) ouah, que voilà une question qu’elle est super bonne.
Faire un split test (au début,je croyais que c’était une glace à l’eau) d’une page de vente, o.k. j’ai mis un point d’exclamation rouge à côté du mail m’annonçant la parution de l’article et hop « déplacer vers » direction Virtuose marketing.
Je n’ai rien à vendre donc je ne suis pas encore vraiment concerné.
Et la réponse a fusé. Plus rapide que ça, c’est pas possible puisque tu n’écris qu’un article par jour.
J’ai lu très attentivement…deux fois même.
Et heuu, j’admire la réponse de Greg « super,je mets ça en route à mon retour de week-end ».
Vous avez compris ou est mon problème.
Je vais aussi mettre ça de côté car je devrai lire plus que deux fois. Et pas parce que c’est mal expliqué.
No comment.
Dur parfois de tenir un blog
@+
Christian.
Il y a un très bon plugin pour les opt-in avec split-test intégré qui s’appelle optinskin si ça peut en intéresser certains.
Ah je me demandais bien comment tout cela fonctionnait et merci à Grégory d’avoir fait ce commentaire si pertinent. Et merci à Cédric d’avoir répondu en si peu de temps.
Avec une précision très exemplaire.
Mais … FlorianL dit : « Je n’aime pas trop cette idée d’avoir un iFrame… qui est pas conforme aux normes W3c et ne respecte pas du tout les standards d’accessibilité… »
Quelqu’un me peut dire les risques de ce non respect exactement?
Cordialement,
Benjamin
Salut Benjamin,
Aucun ;)
Cédric
Salut Cédric,
Merci beaucoup pour ce tuto très bien fait (et merci à Grégory d’avoir posé la question).
Num
merci super interessant ton article !
je le met de coté !
Re,
Question Cédric :
Quand le clic sur ton lien iframe, je vois ca ensuite:
« ?utm_expid=42279318-2″
Peut tu nous en dire plus sur » utm_expid=42279318-2 » ?
Merci
Bonjour Florian,
Aucune idée ;)
Ce sont des variables qu’ajoute google pour le tracking. Je ne m’y intéresse pas. Du moment que ça marche…
Cédric
Bonjour à tous,
l’autre avantage d’une balise iframe est de pouvoir aussi « jouer » sur la taille d’une vidéo à afficher, dès que vous passer en code html. C’est avantageux pour certains thèmes WP
à bientôt
Stéphane
L’avantage de l’iframe, c’est que tu peux tester autre chose qu’un formulaire. Tu peux tester tout élément de la sidebar, par exemple, ou la présentation des articles suggérés, en bas de l’article affiché, afin de voir ce qui incite le plus au clic …
Pour en revenir au formulaire, aweber permet, de base, de faire du split-test. Bon, il est sur que la création du formulaire est moins souple que lorsqu’on le fait soi-même avec Kimposer ou assimilé. Mais cela demande quand même un peu plus de connaissance (balise html, …)
Sinon pour faire simple, j’ai eu l’occasion de tester un plugin très complet, qui permet de créer plusieurs boîtes d’action, avec différents formulaire, suivez ce lien:
http://www.cree1site.com/boite-daction/
Encore un « super truc ».
Mais y a-t-il d’autres utilisations possibles pour un nul en technique comme moi (et je pense plein d’autres) ?
Et oui, quand on a un bon truc, on en veut encore et encore plus… ;)
Sam
Bonjour Cédric,
Encore une astuce bien détaillée qui complète la méthode pas à pas. Je ne l’ai pas encore utilisé mais cela me servira certainement un jour ou l’autre.
Merci
Nabil
En fait, je l’ai dit également, j’ai aussi été activement tenter d’obtenir une des conclusions plus précises grâce à des expériences
bonjour ou bonsoir plutot
Je me suis dégoté le plugin optinskin mais je suis incapable de l’utiliser …
existe t il un tuto qqpart car je ne trouve rien sur internet !
je suis entrain d’optimiser mon blog en vue de faire grossir mes listes d’abonnés ce qui est primordial .. mais bon je galère vraiment beaucoup
mon skype : mybusiness47
amicalement et merci pour tous tes conseils, je reviens régulièrement sur ton blog
severine